Projekt:FreedomLight: Unterschied zwischen den Versionen
Noqqe (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
Poschi (Diskussion | Beiträge) K (wikisyntax) |
||
| (4 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
[[Kategorie:Projekte]] | |||
== FreedomLight == | == FreedomLight == | ||
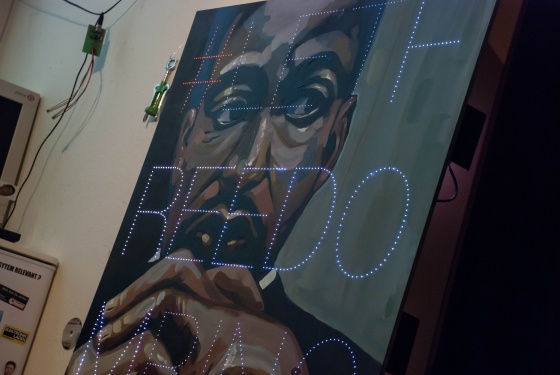
Das Konzept des FreedomLights ist ein Gemälde durch das eine Botschaft scheint. In unserem ersten schon sehr gelungenem Exemplar ist Martin Luther King Jr. zu sehen. | Das Konzept des FreedomLights ist ein Gemälde durch das eine Botschaft scheint. In unserem ersten schon sehr gelungenem Exemplar ist Martin Luther King Jr. zu sehen. | ||
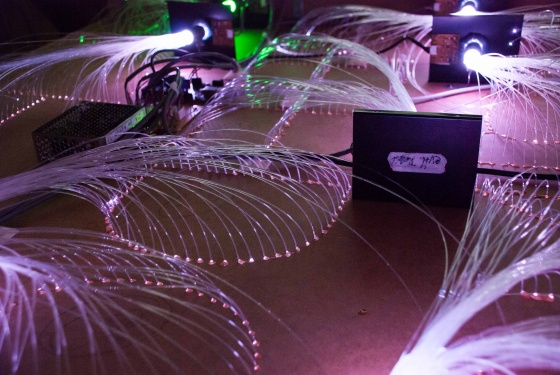
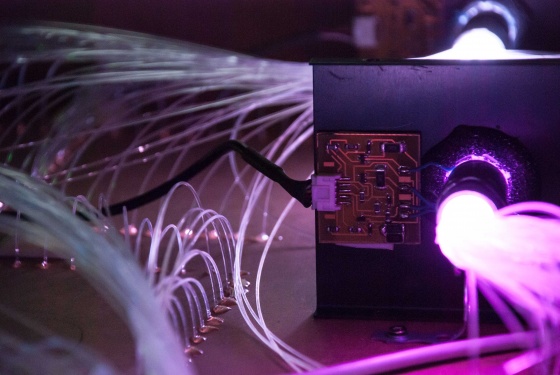
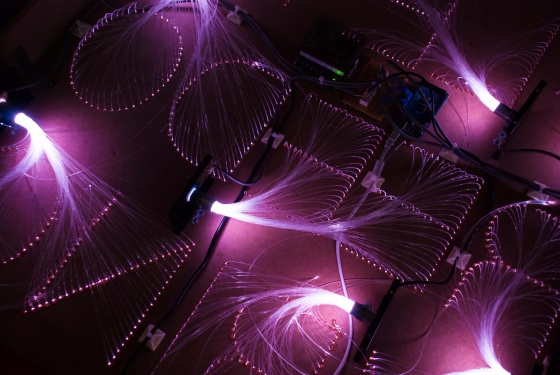
Dazu hat eines unserer Mitglieder ein Bild von MLK Jr. am eine 1m x 1m MDF-Platte gemalt. Danach wurde der Spuch "#Let Freedom Ring" auf der Rückseite spiegelverkehrt eingezeichnet und mit knapp 850 Bohrungen versehen. 7 RGB-Leuchtdioden die jeweils mit 3 Watt strahlen befeuern die Lichtwellenleiter, die wir durch jedes einzelne der knapp 850 Löcher gesteckt haben. Dabei wurden mehr als 300m LWL verlegt! | Dazu hat eines unserer Mitglieder ein Bild von MLK Jr. am eine 1m x 1m MDF-Platte gemalt. Danach wurde der Spuch "#Let Freedom Ring" auf der Rückseite spiegelverkehrt eingezeichnet und mit knapp 850 Bohrungen versehen. 7 RGB-Leuchtdioden die jeweils mit 3 Watt strahlen befeuern die Lichtwellenleiter, die wir durch jedes einzelne der knapp 850 Löcher gesteckt haben. Dabei wurden mehr als 300m LWL verlegt! | ||
Die LEDs werden von einem Arduino MEGA 2560 gesteuert der das Hashtag, Let, Freedom und Ring jeweils getrennt ansteuert. So haben wir 4xRGB also 12 Kanäle die ansteuerbar sind. Um das Bild ins richtige Licht zu rücken ;) ist der nächste Schritt den Arduino so zu programmieren, dass es eine Licht-Choreographie zu sehen gibt. | |||
Die LEDs werden von einem Arduino MEGA 2560 gesteuert der das Hashtag, Let, Freedom und Ring jeweils getrennt ansteuert. So haben wir 4xRGB also 12 Kanäle die ansteuerbar sind. Um das Bild ins richtige Licht zu rücken ;) ist der nächste Schritt den Arduino so zu programmieren, dass es eine Licht-Choreographie zu sehen gibt. | |||
Mittlerweile ist noch die Möglichkeit das Bild übers Netzwerk (UDP) zu steuern dazu gekommen. Dafür ist eine App in der Planung und eine Seite die man im Smartphonebrowser aufrufen kann. | Mittlerweile ist noch die Möglichkeit das Bild übers Netzwerk (UDP) zu steuern dazu gekommen. Dafür ist eine App in der Planung und eine Seite die man im Smartphonebrowser aufrufen kann. | ||
| Zeile 21: | Zeile 24: | ||
=== Videos === | === Videos === | ||
Fertigstellung | |||
{{#ev:vimeo|161533733}} | |||
Vorderseite | Vorderseite | ||
{{#ev:vimeo|75205067}} | |||
Rückseite | Rückseite | ||
{{#ev:vimeo|75205515}} | |||
von Processing App gesteuert | von Processing App gesteuert | ||
{{#ev:vimeo|75906229}} | |||
=== Code === | === Code === | ||
Aktuelle Version vom 27. August 2022, 19:41 Uhr
FreedomLight
Das Konzept des FreedomLights ist ein Gemälde durch das eine Botschaft scheint. In unserem ersten schon sehr gelungenem Exemplar ist Martin Luther King Jr. zu sehen. Dazu hat eines unserer Mitglieder ein Bild von MLK Jr. am eine 1m x 1m MDF-Platte gemalt. Danach wurde der Spuch "#Let Freedom Ring" auf der Rückseite spiegelverkehrt eingezeichnet und mit knapp 850 Bohrungen versehen. 7 RGB-Leuchtdioden die jeweils mit 3 Watt strahlen befeuern die Lichtwellenleiter, die wir durch jedes einzelne der knapp 850 Löcher gesteckt haben. Dabei wurden mehr als 300m LWL verlegt!
Die LEDs werden von einem Arduino MEGA 2560 gesteuert der das Hashtag, Let, Freedom und Ring jeweils getrennt ansteuert. So haben wir 4xRGB also 12 Kanäle die ansteuerbar sind. Um das Bild ins richtige Licht zu rücken ;) ist der nächste Schritt den Arduino so zu programmieren, dass es eine Licht-Choreographie zu sehen gibt.
Mittlerweile ist noch die Möglichkeit das Bild übers Netzwerk (UDP) zu steuern dazu gekommen. Dafür ist eine App in der Planung und eine Seite die man im Smartphonebrowser aufrufen kann.
Gemälde: Anna Housa
Technik: Ronny Petzold
Bilder
Videos
Fertigstellung
Vorderseite
Rückseite
von Processing App gesteuert
Code
Der Code ist momentan noch etwas im Aufbau. Generelles Ziel ist es über Funktionen möglich viele verschiedene/schöne Effekte zu bauen um diese dann in einer Schleife abzuspielen/zu shuffeln.